今回はサイドバーにデフォルトで設定されている項目(検索窓やRecent Posts、Recent Commentsなど)をカスタマイズする方法について書きたいと思います。
◆サイドバーってどれ?
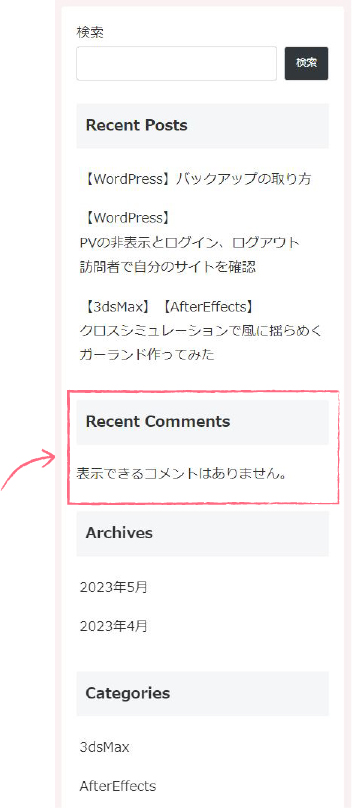
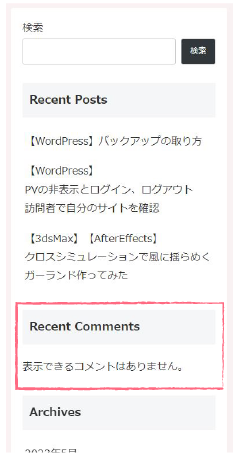
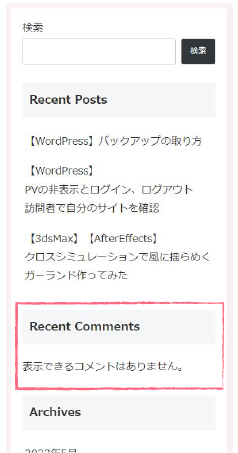
自分のサイトのTOPページにいくと
右側(設定によっては左側)にサイドバーが
表示されています。
検索出来たり、投稿時期やカテゴリーで
記事を一覧で見ることが出来たりして
便利なのですが、デフォルト設定だと
いらない項目もあったり、英語表記だったりするので自分でカスタマイズしてみたいと思います。
私のサイトはコメント欄を設置していないので
「Recent Comments」(最新のコメント)の
欄が必要ないので削除したいと思います。

◆サイドバーの項目を削除してみる

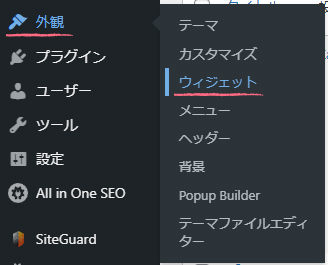
①ダッシュボードのメニューから
「外観」 → 「ウィジェット」をクリック。

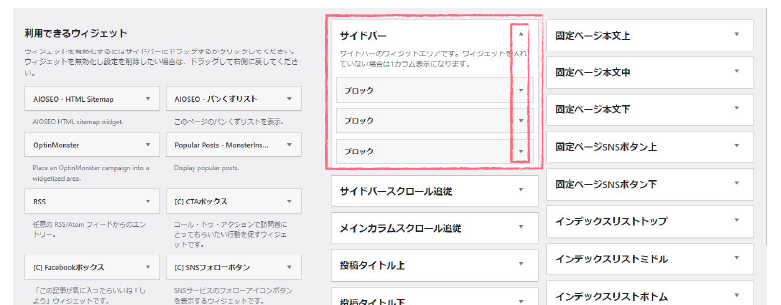
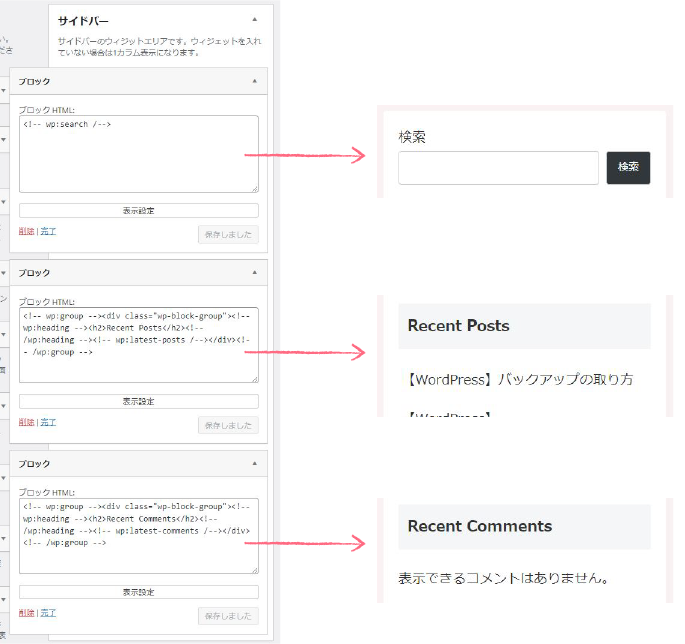
こういうウィジェット画面が開きます。

右側にある「サイドバー」欄の▼をクリックすると「ブロック」というボックス
(ウィジェット)がプルダウンされます。
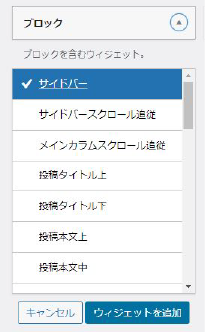
さらにこの「ブロック」ウィジェットの▼をクリックして開くと
下図のような表記がされているので、どの「ブロック」がどの表示項目かがわかります。

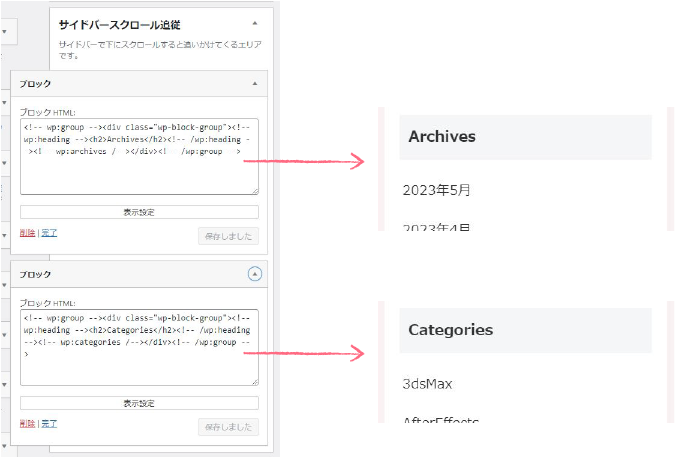
「サイドバー」の下にある「サイドバースクロール追従」欄も▼をクリックすると
2つの「ブロック」ウィジェットが入っています。

※ちなみに「サイドバースクロール追従」は同じようにサイドバーに表示されている項目ですが
ページをどんなに下にスクロールしても、サイドバーに見切れずにいてくれる部分です。

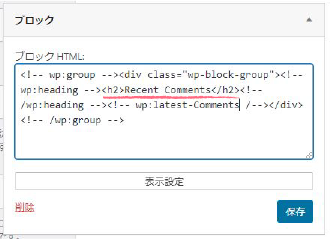
②「サイドバー」上から3つ目にある
ブロックHTMLに
<h2>Recent Comments<h2>
と入っているブロックの左下にある
「削除」をクリックして「ブロック」
ウィジェットを削除します。

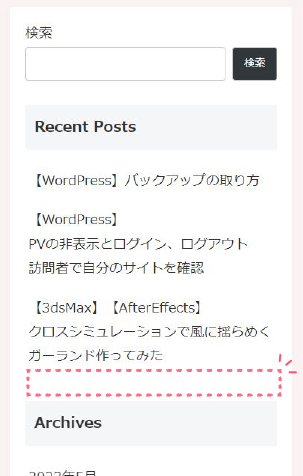
③とくに「保存」ボタンはないので
そのまま自分のサイトを読み込みなおして
確認すると
「Recent Comments」の欄がなくなって
います。
◆項目を追加したい①
今度は表示項目(ウィジェット)を追加する方法です。
先ほど削除した「Recent Comments」を追加してもとに戻します。
まず先ほどと同じように「ブロック」ウィジェットをつかって追加します。
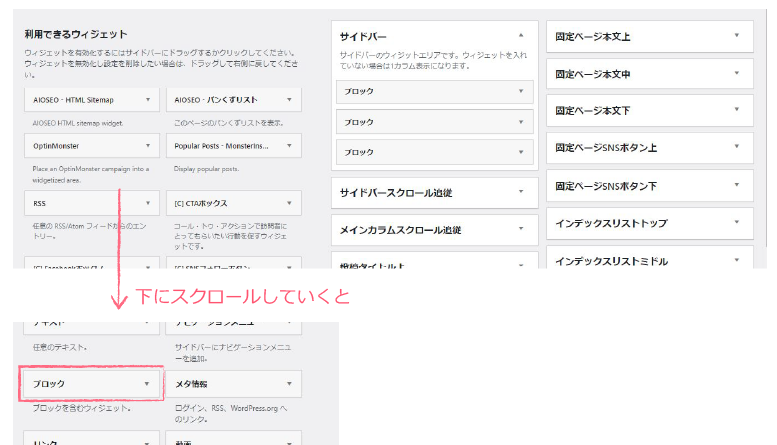
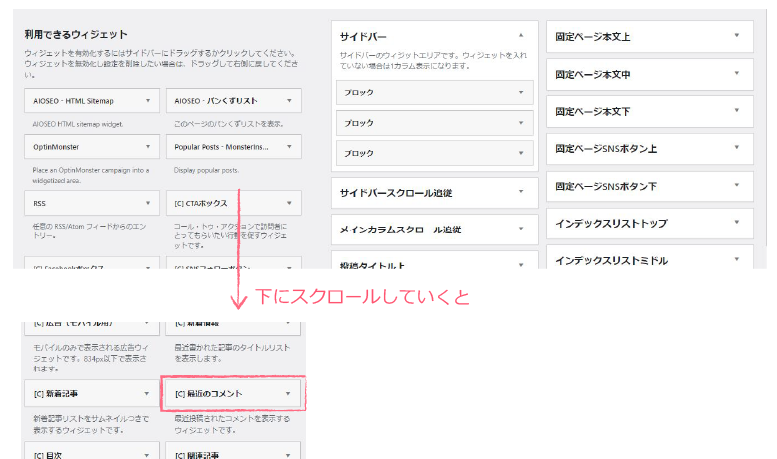
①ウィジェット画面左側の「利用できるウィジェット」の中から
「ブロック」を探します。


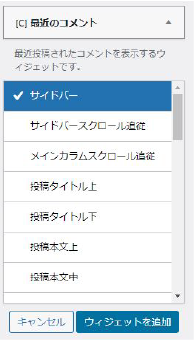
②「ブロック」の▼をクリックすると追加先が
プルダウンされるので「サイドバー」を選択して、
下部にある「ウィジェットを追加」をクリック。

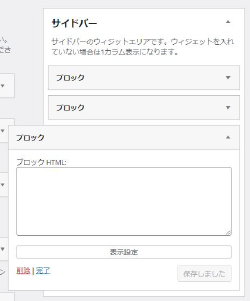
③「サイドバー」に空欄の「ブロック」が
追加されました。

④1つ上のブロック「Recent Posts」(最新の
投稿)のHTMLを開いてコピー。
先ほど追加したブロックに貼り付けます。
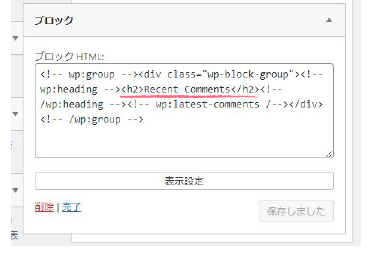
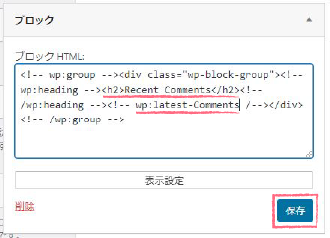
⑤HTML2行目にある
<h2>Recent Posts<h2> → <h2>Recent Comments<h2> に変更。
3行目にある
wp:lastest-posts → wp:lastest-Comments に変更。
※「Recent Posts」(最新の投稿)がすでにないなどでHTMLが
コピペできない場合はこちらを使ってください。
<!-- wp:group --><div class="wp-block-group"><!--
wp:heading --><h2>Recent Comments</h2><!--
/wp:heading --><!-- wp:lastest-Comments /--></div>
<!-- /wp:group -->
⑥「保存」をクリック。

⑦「Recent Comments」が追加されました。
◆表示項目を追加したい②
次はHTMLをつかわずに「利用できるウィジェット」の中に用意されているウィジェットを
追加したいと思います。
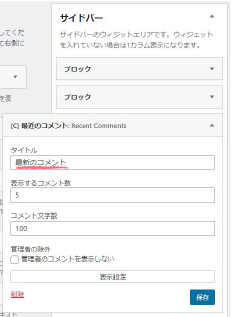
①「利用できるウィジェット」の中から「[C]最新のコメント」を探します。


②「[C]最新のコメント」の▼をクリックして
「サイドバー」を選択 → 「ウィジェットを追加」を
クリック。
ちなみにドラッグ&ドロップでも追加や移動ができます。

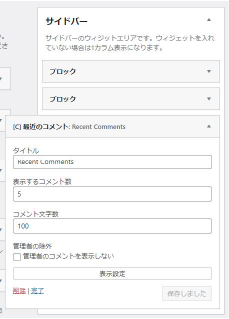
③「サイドバー」に「[C]最新のコメント」が
追加されました。
「タイトル」に表示項目名「Recent Comments」、
「表示するコメント数」「コメント文字数」などを
入力し保存。

④「Recent Comments」が追加されました。
◆英語表記を日本語表記にしてみる
デフォルトだとサイドバーの項目の表記が英語なので日本のしようと思います。

①「ウィジェット画面」/「サイドバー」の
表示を変えたい「ブロック」ウィジェットの
HTMLを開きます。

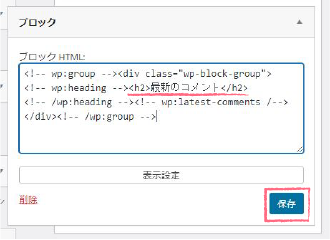
②<h2></h2>で挟まれた部分は表記名になるので
“Recent Comments”の部分を
“最新のコメント”に書き換えます。

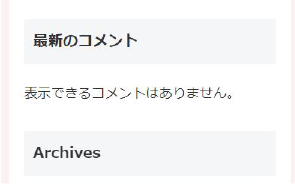
③保存して、サイトを確認すると
日本語表表記になっています。

※先ほどの「[C]最新のコメント」ウィジェットの場合は
「タイトル」に“最新のコメント”と入力。
◆まとめ
今回はサイドバーをデフォルト設定からかんたん、シンプルに少しだけ変更する方法を
紹介してみました。
他にもこのウィジェットでプロフィールやカレンダーなどをサイドバーに表示することも
出来るのでいろいろカスタマイズ出来そうですね!