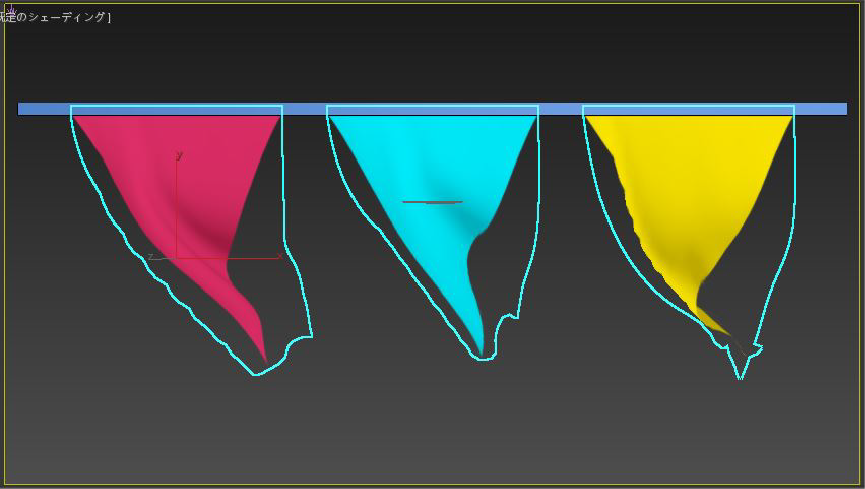
今回はこのようなスライドして入ってくるガーランドを作成してみました。
◆まずはシミュレーションするための準備
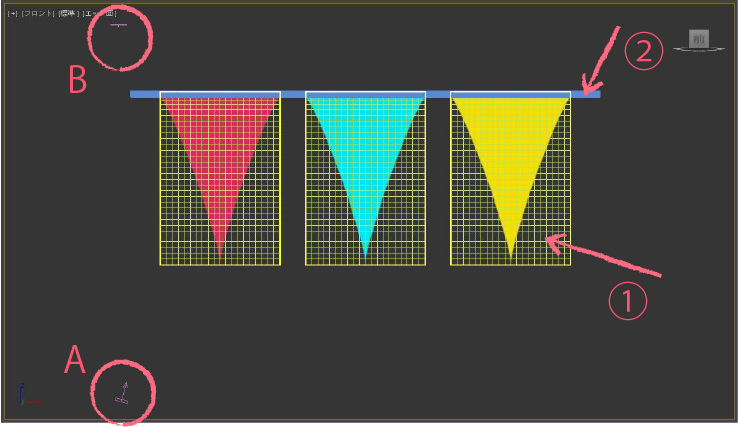
①平面をポリゴンにして、ガーランドのマスクマップを不透明度に設定。
「布地」モディファイヤを適用。
※ガーランドの形にモデリングするとシミュレーションした時に
先の細い部分の挙動が細かくなるのでマスクでガーランドの形状にしています。
②Boxを作成。ノードに使うのでオブジェクトプロパティで「レンダリング可能」の
チェックボックスを外す。


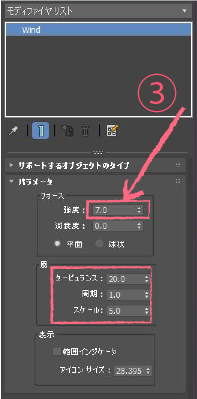
③スペースワープ/フォースの「風」作成。
キーフレームを
A. 110fに強度 7.0
B. 115fに強度 5.0
位置と回転にも図のように
キーフレーム。
タービュランスも設定しておく。
◆ノードにガーランド上辺を固定する

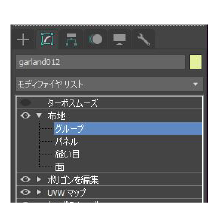
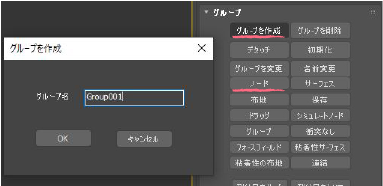
①「布地」モディファイヤを開いて「グループ」を選択。
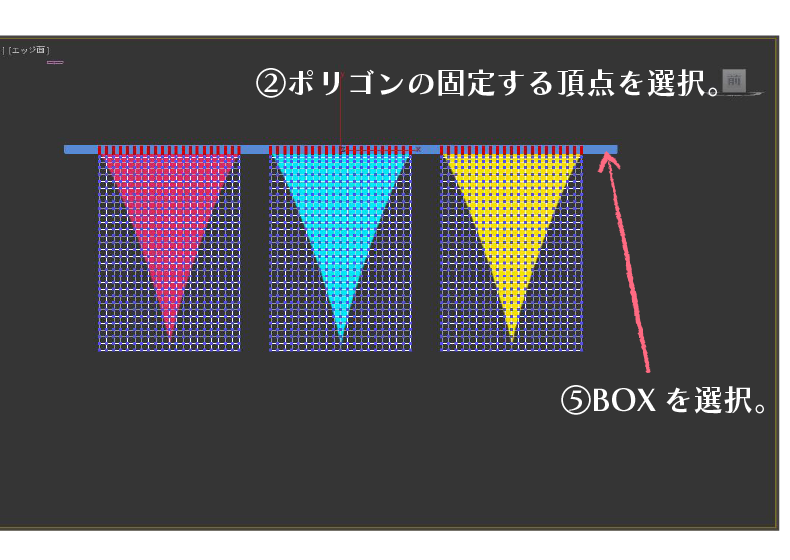
②上端を固定するためBoxと重なっているポリゴンの頂点をすべて選択する。


③「グループを作成」をクリック。
グループ名を入れて「OK」。
④「ノード」をクリック。
⑤Boxを選択。

⑥グループがノードに割り当てられる。
◆シミュレーションの設定

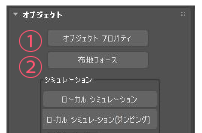
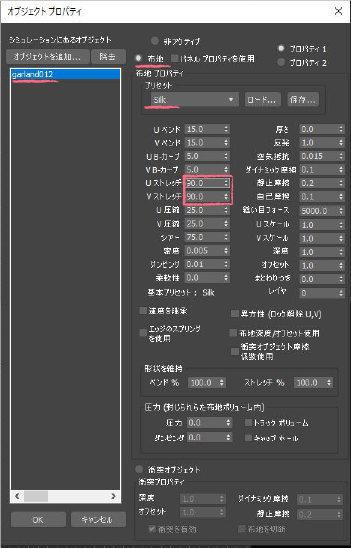
①「布地」モディダイヤの「オブジェクトプロパティ」を
クリック。

・左リストにあるオブジェクト名をハイライト。
↓
・「布地」にチェック。
↓
・プリセットの「Silk」を選択。
↓
・「Uストレッチ」を90にする。
(「Vストレッチ」も変わる)
↓
・「OK」

②「布地」モディダイヤの「オブジェクト
プロパティ」をクリック。
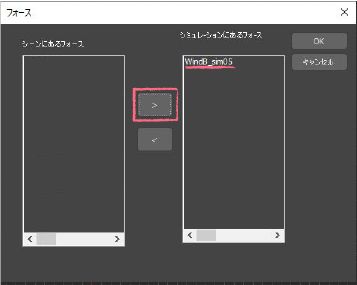
・左のリストから「風」フォースを選択。
↓
・ > をクリックして右のリストへ移動。
↓
・「OK」
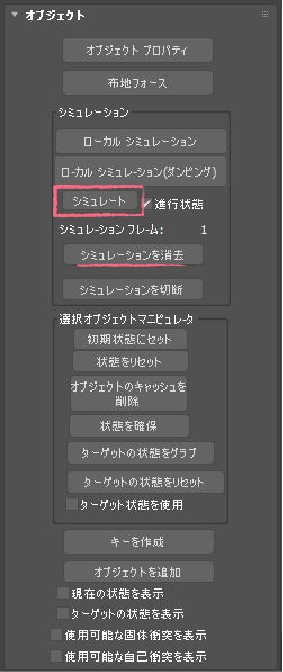
◆シミュレーション実行

・設定ができたら「布地」モディファイヤの
「シミュレート」をクリック。
→思い通りの動きになったらそのままレンダリング。
・修正が必要な場合は「シミュレーションを消去」を
クリックしてリセット。
「風」のパラメータ、位置、回転などを調整して
再度シミュレーションする。

※シミュレーションは風の吹き始めから始まるので、レンダリングは100f目から
レンダリングする。(一番はためいてから収まる部分を素材として使うため)
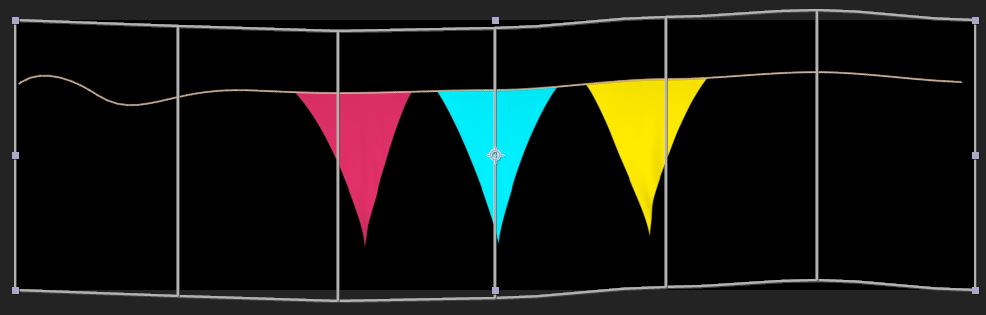
◆AfterEffectsで仕上げる
レンダリングした連番素材をAfterEffectsで読み込む。
イラレなどで作成した紐を合成。先端をOminoSnakeなどで変形させる。

調整レイヤーにメッシュワープを適用して全体を歪ませる。

16:9のコンポジションに入れて左からスライドして入ってくるアニメーションを付ける。
BGも追加して、出来上がり。



